PMS & other phrases we use more than once a month
 Your designer may spit out abbreviations like they are going out of style, so we are here to help you understand what they are talking about and how it relates to your project! Below are some commonly used color and file formats that you may hear when speaking with your design firm or printer.
Your designer may spit out abbreviations like they are going out of style, so we are here to help you understand what they are talking about and how it relates to your project! Below are some commonly used color and file formats that you may hear when speaking with your design firm or printer.
COLOR
PMS :
This is an abbreviation for the Pantone Matching System. If there is a color you just have to nail, this is the kind of color we will spec. There are a lot of different types of Pantone colors out there – Coated, Uncoated, Metallic, Pastels, Process… When written, it will look something like 286C – this means the color number is 286 and we are speccing a coated color (thus the C, which would be U for uncoated). We would spec a coated color if we plan to print on coated (glossy-looking) paper, or uncoated for a matte paper. Metallics can be used to spice up a printed piece, but come across better on coated papers than uncoated (where they soak into the paper and don’t carry the same sheen).
Pantone also does fun fashion forecasts and color trend reports.
 CMYK :
CMYK :
If you are not using specific pantone colors for your print job, it will most likely be created and printed in 4 color (often also called ‘Process’). ‘4 color’ comes from the 4 colors that blend on press to create your piece: CMY+K. This abbreviation stands for Cyan, Magenta, Yellow and Black (K). So when the printer asks if running it 4 color is ok – you can say, sure, no problem and know exactly what they mean.
RGB :
Most often used for online/web projects or Microsoft products, this will be a mix of Red, Blue and Green to create your color.
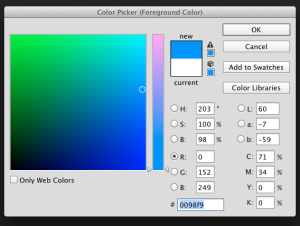
As you can see in the image to the left, every color selected has its’ own CMYK, RGB, and Hex code. Since color can vary from monitor to monitor, you can also speak the same language through these codes.
Hex #:
Definitely for web, this will look something like #000000 (black) and is often used in coding a website or otherwise speccing online color.
Love color palettes? You’ll have a blast on this site: www.colourlovers.com
Resolution
What on earth is the publication you are advertising with talking about when they ask for a file that is 300DPI?
Resolution is often spoken about in DPI – or dots per inch. So if someone asks you for a 300 dpi file – they are basically asking you for a high resolution (hi res) file. If they say 72 dpi, this is likely a web-ready file (though you should also make sure it isnt several thousand pixels wide or high, which would basically negate the dpi…). If your designer is submitting a file for print, it will likely be 300 dpi and if they are working for web, it will be low resolution (low res) at 72dpi.
Vector Graphics:
See below
FILE FORMATS
.AI :
If your printer or designer asks for an .Ai., they are asking for the file format that comes from saving an Adobe Illustrator document. This is sometimes also known as a source file. This gives your designer access to revise the graphic and is the highest possible resolution doc because it is a vector graphic.
A vector graphic means an image is formed from vectors (the use of geometrical primitives such as points, lines, curves, and shapes or polygons—all of which are based on mathematical expressions—to represent images in computer graphics), not a rasterized image, infinitely scalable from business card to billboard without pixelating.
PSD:
A .psd is the file format that comes from saving a native Adobe Photoshop document
INDD:
A .indd is the file format that comes from saving a native Adobe InDesign document
.EPS or .TIFF:
Similar to an .ai – most often this will be hi res, but can also be produced from programs other than Illustrator, including Photoshop
JPG:
This can be hi or low res, but is most often used for lower resolution projects, because jpgs were created in order to compress files into lower file sizes, so you lose some resolution when saving to jpg (thus most people not using this for print production). The degree of compression can be adjusted, allowing a selectable tradeoff between storage size and image quality.
GIF :
NOT OK For print! This is definitely a file format for web, and is most often used for animated .gifs ~ you know, those funny animations you see around the blogs.
We hope this helps the next time you are discussing a project with your graphic designer. If not, just give us a call, and we will decipher it for you!